Angular services
brief discription on angular services

Angular Service
Angular is a widely used framework for building complex and scalable web applications focusing on performance and user experience.
Understanding Services in Angular
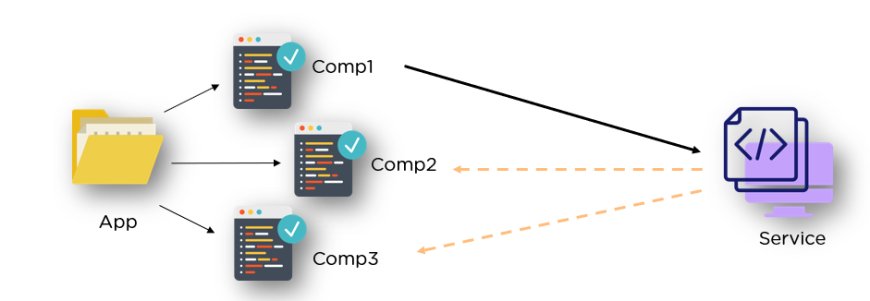
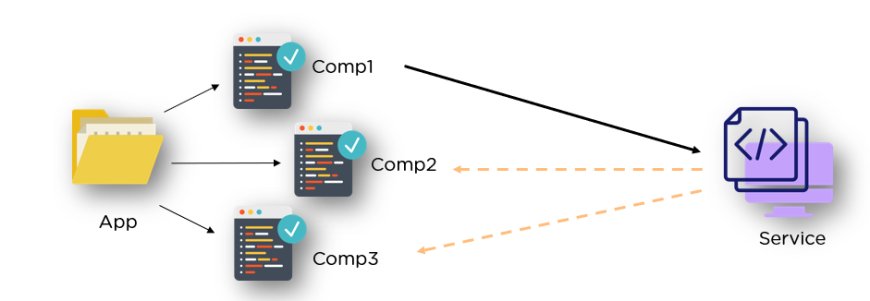
Angular services are used to encapsulate logic that can be shared across different components or modules. They are a fundamental part of building applications with the framework.
Dependency Injection is a design pattern used in Angular to provide instances of objects to components that depend on them. Using an abstraction called Injector Angular makes it easier for dependency consumers and providers to communicate. The injector checks its registry for the given dependency to verify whether it already has an instance. A new one is made and added to the register if it doesn’t exist. Services are usually provided at the root of the application and any component that needs to use them can simply declare them as a constructor parameter.


Where Services Mostly use?
Common use cases for Angular services include making HTTP requests, managing state, working with third-party APIs, and handling application-wide events or logic.
How We can add Service in our angular application?
Prerequisites
To implement a service in Angular successfully, you must have the following:
Node.js: The latest version of Node.js on your machine
A Code Editor: Any IDE that supports Angular (eg. vs code / SublimeText)
npm: Node Package Manager to install the required dependencies
Angular CLI: The latest version which provides Angular core
Create a Service
To create a service in the Angular application, the following command is used through the CLI.
ng generate service
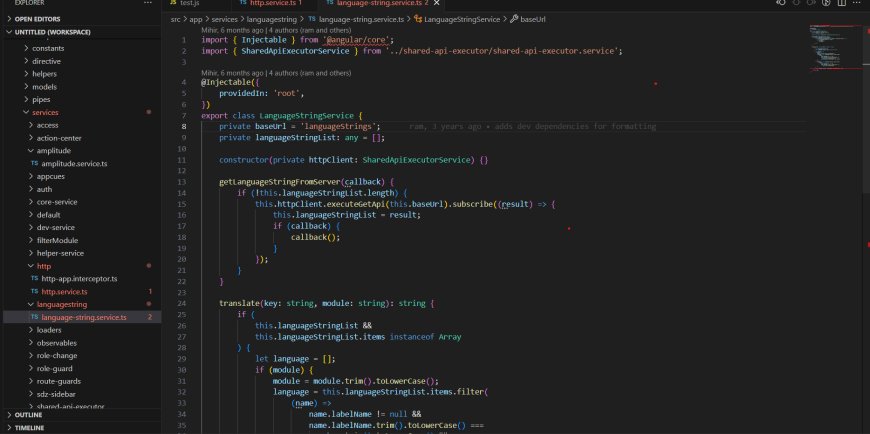
The above command tells the Angular CLI to create a new service named user in the Angular app. Two new files will appear as soon as the command is executed. A unit test file is created, which is to be found in the user.service.spec.ts file. Although unit tests won’t be covered here, knowing they exist is important. user.service.ts is the other file and the service itself will include the logic.

Injecting Angular Service Into The Component Class
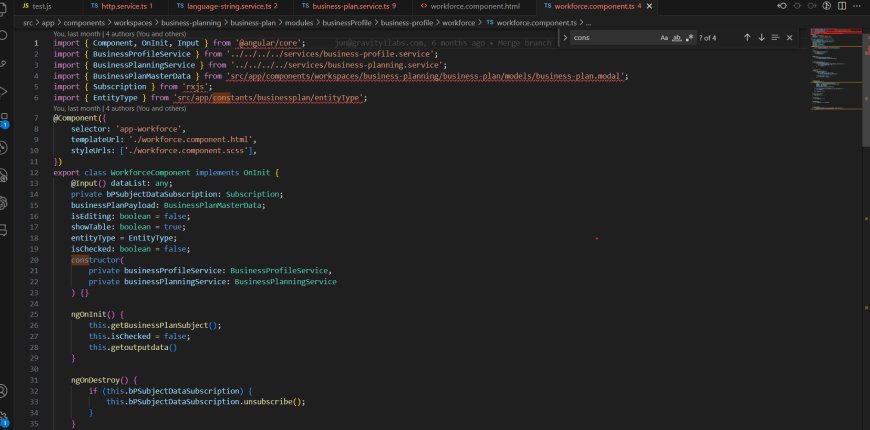
Now, let’s add the service created earlier into the app component using its methods. UserService is available to us at the root level through the Angular dependency injection system.
Open the app.component.ts file first and import the following:
constructor( private userService: UserService) { }
Next, create a function name getUser() which will be called to render the data on the ngOnInit lifecycle hook. The function will not return data. The command generates data if subscribed to an Observable.
userArray: any;
getUser() {
this.userService.getUser().subscribe( user => {
this.userArray = user
});
}
ngOnInit(){
this.getUser()
}
Next, to display data on the web page, open app.component.html file and add the following code.
{{ userArray | json }}
The above code displays the data in the HTML file in json format.

What's Your Reaction?